Visual Design
Anticipating the Visual Design expectations of the user.
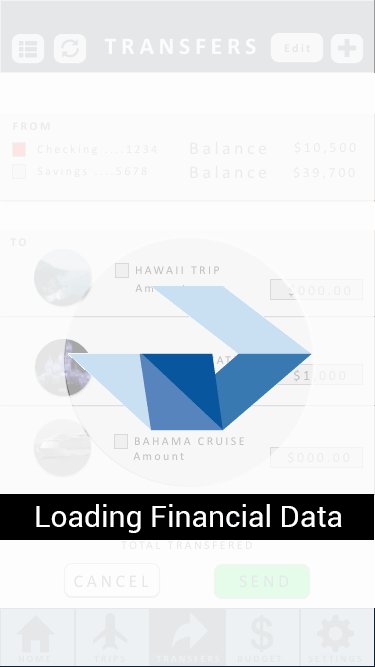
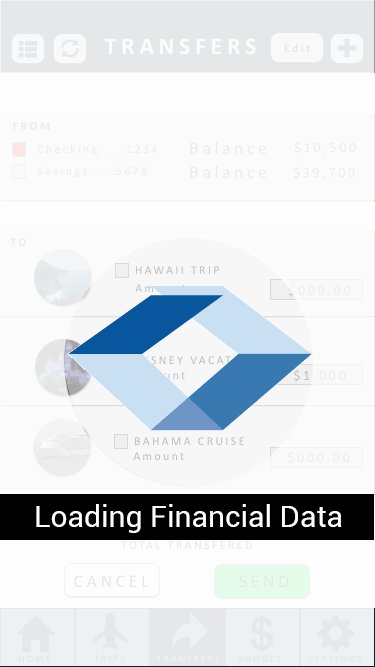
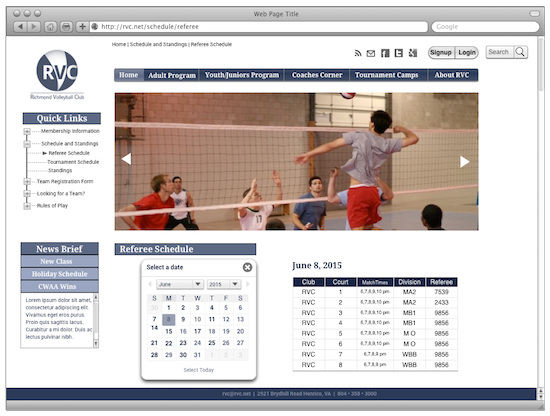
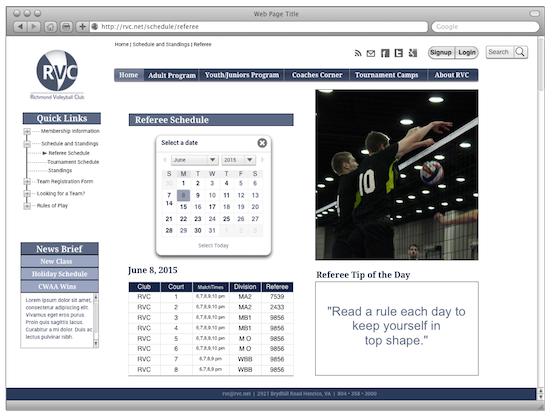
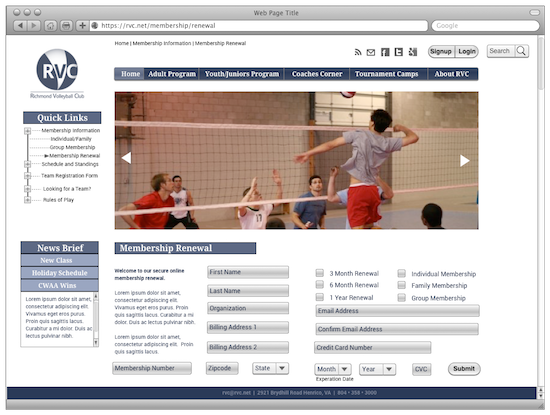
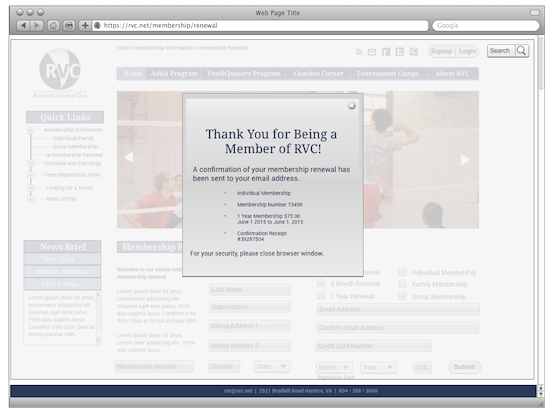
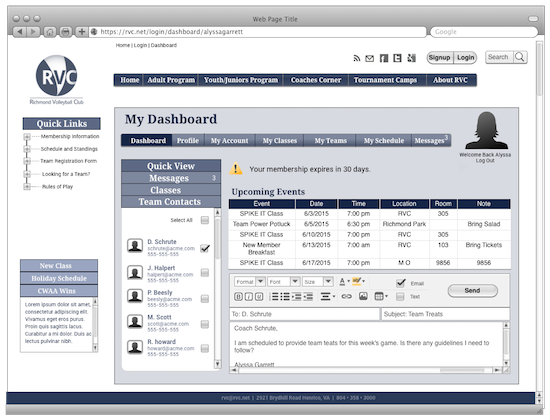
The Visual Designer delves deeper into the fine details of the user experience through visual representation of the product. IDX - Interactive Design Experience is a major component of the Visual Designers responsibility.
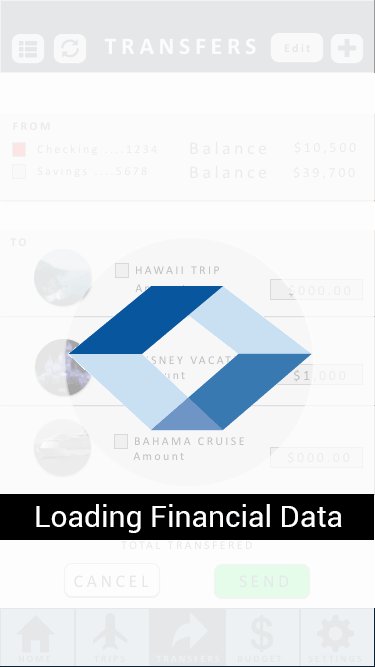
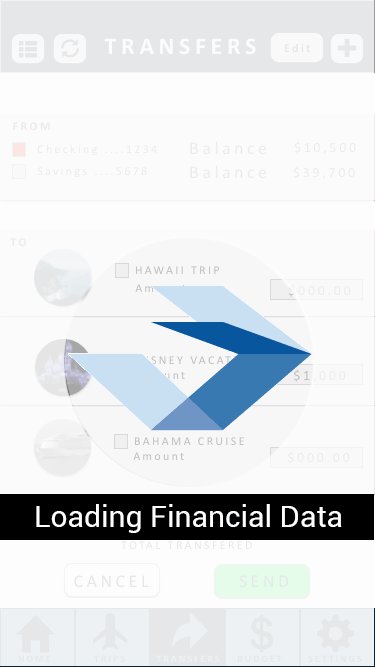
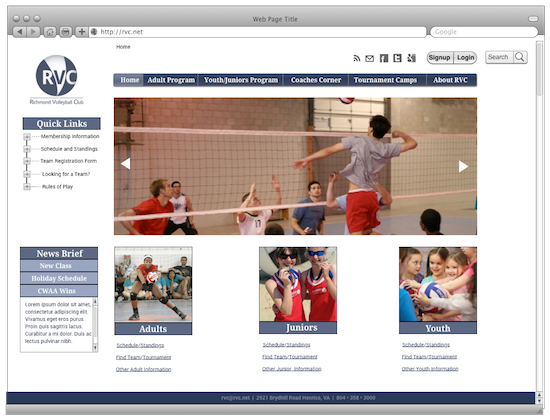
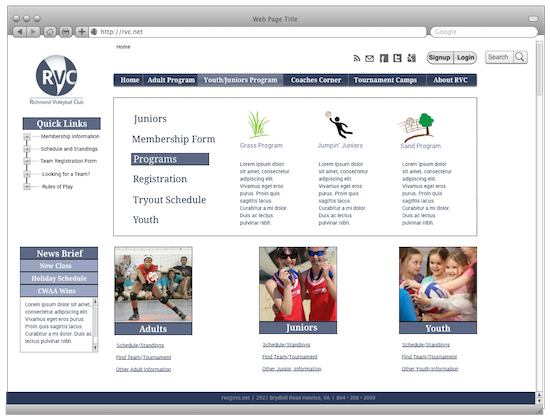
As a Visual Designer, I take the information that the UX Designers have obtained which provides insight to the user. The deliverables provided by the UI Designer provides me a starter point of the generalize layout design. Anticipating the user's expectations of initial visual expectation, along with anticipating the user's visual expectation of the systems response ensures an optimal user experience.
Using my knowledge in coding, I can assist in the transition from flat design to product development by supplying HTML(5) and CSS coding to the development team.